[CSS] Columnスタイル
こんにちは。明月です。
今回はColumn要素に関して調べます。
Column要素は筆者もよく使わない機能ですが、仕様によって使うところもあると思うのでまとめておきました。
スタイル種類は下記とおりになります。
| スタイル | 説明 |
|---|---|
| column-count | カラムの列数を指定する。 |
| column-width | カラムの列幅を指定する(実際の列の幅は、領域のサイズに応じて変化) |
| columns: -width -count | 上記2つのスタイルのShorthandスタイル |
| column-gap | カラムの間の間隔 |
| column-span | 複数のカラムを横断要素 |
| column-rule-width | 各列を区別する線の太さ |
| column-rule-style | 各列を区切る線の種類 |
| column-rule-color | 各列を区切る線の色 |
| column-rule | 上記3つのShorthandスタイル |
| break-before | ページ指定のスタイル(前) |
| break-after | ページ指定のスタイル(後) |
| break-inside | ページの指定のスタイル |
<!DOCTYPE html>
<html>
<head></head>
<body>
<div>
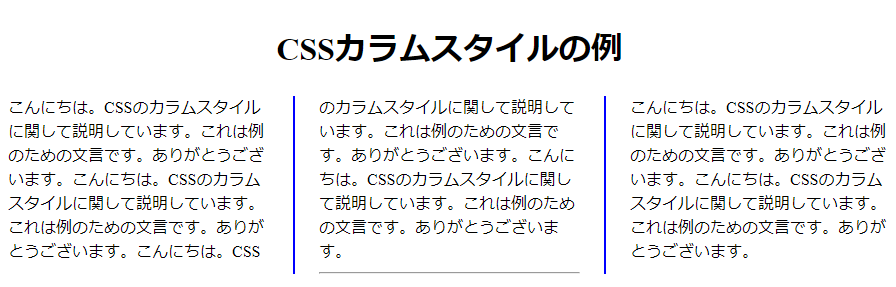
<h1>CSSカラムスタイルの例</h1>
こんにちは。CSSのカラムスタイルに関して説明しています。これは例のための文言です。ありがとうございます。こんにちは。CSSのカラムスタイルに関して説明しています。これは例のための文言です。ありがとうございます。こんにちは。CSSのカラムスタイルに関して説明しています。これは例のための文言です。ありがとうございます。こんにちは。CSSのカラムスタイルに関して説明しています。これは例のための文言です。ありがとうございます。
<hr />
こんにちは。CSSのカラムスタイルに関して説明しています。これは例のための文言です。ありがとうございます。こんにちは。CSSのカラムスタイルに関して説明しています。これは例のための文言です。ありがとうございます。
</div>
</body>
</html>
div{
height:calc(80vh);
/* カラムを三つを作る。幅とカラム数を指定 */
columns:calc(10vw) 3;
/* カラム間の間隔 */
column-gap:50px;
/* カラムを区分する線の太さ、タイプ、色 */
column-rule:2px solid blue;
}
div > h1{
/* カラムを横断要素 */
column-span:all;
text-align:center;
}
div > hr{
column-break-after:always;
}

columnsのサイズはブラウザの幅によって変更するので、calc(10vw)に設定しても幅の(30%)になると思います。カラム数を3で設定しましたので、三つが表示されました。
column-gapは線の基準で余白設定です。線は2pxで実線、青色で設定しました。
h1タグの場合はcolumn要素を無視して表示することです。
hrタグで次のカラムから作成の意味です。
筆者がColumn例を作りながら、いろいろテストしましたが、カラム別のスタイル適用か段落でスタイルことで使いにくいですね。
イメージで使うといいと思いますが、divタグで個別スタイルが扱いやすいと思います。
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [CSS] ブラウザから開発する方法 (developer mode)2019/12/25 07:54:31
- [CSS] 色スタイル、グラデーション2019/12/24 07:37:22
- [CSS] アニメーション (animation)2019/12/20 20:51:38
- [CSS] トランスフォーム (transform)2019/12/19 13:00:26
- [CSS] トランジション(transition)2019/12/18 20:33:57
- [CSS] Columnスタイル2019/12/17 19:52:56
- [CSS] 整列スタイル (float)2019/12/17 00:08:54
- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- [CSS] border(枠)、余白スタイル - border, margin, padding2019/12/12 20:16:43
- [CSS] 文字スタイル2019/12/11 21:13:22
- [CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus2019/12/10 07:31:28
- [CSS] 疑似要素選択子 - fist-line, first-letter, before, after2019/12/09 07:28:27
- [CSS] 範囲と指定に関する選択子(全体選択子、要素選択子、孫選択子、子選択子、隣接選択子)2019/12/06 07:27:36
最新投稿
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07