[CSS] 疑似要素選択子 - fist-line, first-letter, before, after
こんにちは。明月です。
前述で疑似クラス選択子に関して説明しましたが、今回は疑似要素選択子ですね。
名称が似てますが、選択対象に関しては全然違いますね。
疑似クラスの場合は同じタグのリストで何番目の要素を選択ということですが、疑似要素選択子はタグ要素を選択するという意味が近いではないかと思います。
この疑似要素はよく使いますが、特に内容を強調やiconを付ける時によく使いますね。
<!DOCTYPE>
<html>
<head></head>
<body>
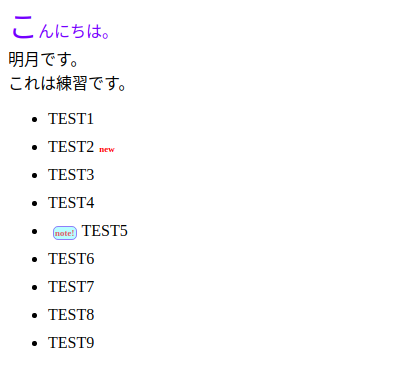
<p>こんにちは。<br>明月です。<br />これは練習です。</p>
<ul>
<li>TEST1</li>
<li class="new">TEST2</li>
<li>TEST3</li>
<li>TEST4</li>
<li class="note">TEST5</li>
<li>TEST6</li>
<li>TEST7</li>
<li>TEST8</li>
<li>TEST9</li>
</ul>
</body>
</html>
/*pタグの一行目*/
p:first-line {
color:blue;
}
/*pタグの初めの文字*/
p:first-letter {
font-size:30px;
}
/*liタグ*/
li {
margin:10px 0px;
}
/*liタグの前の要素*/
li.note:before{
content:"note!"; /*「note!」という文字を入れる*/
border:1px solid rgba(52, 94, 236, 0.51);
margin:0px 5px;
border-radius:5px;
color:rgba(224, 89, 89, 0.88);
background-color:rgba(102, 255, 253, 0.39);
font-weight:bold;
padding:1px;
font-size:9px;
}
/*liタグの後の要素*/
li.new:after{
content:"new"; /*「new」という文字を入れる*/
color:red;
font-weight:bold;
font-size:9px;
margin:0px 5px;
}
「first-line」は「p」、「span」、「div」タグなどの文字列を入れられるタグに使う選択子です。
文字列で一行目だけ反映する選択子、つまり「br」タグの前までの適用される選択子です。タグの形式ではなく、文字列で選択する特徴をもっています。
「first-letter」の場合、初めの文字だけ反映する選択子です。日本語より英語で似合う選択子で、筆者も使ったことがないですね。
そして「before」と「after」はタグの前後に「content」の値を入れるタグです。

疑似要素選択子はメニューやアクティブ効果などで使うとよい選択子だと思います。
- [CSS] トランジション(transition)2019/12/18 20:33:57
- [CSS] Columnスタイル2019/12/17 19:52:56
- [CSS] 整列スタイル (float)2019/12/17 00:08:54
- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- [CSS] border(枠)、余白スタイル - border, margin, padding2019/12/12 20:16:43
- [CSS] 文字スタイル2019/12/11 21:13:22
- [CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus2019/12/10 07:31:28
- [CSS] 疑似要素選択子 - fist-line, first-letter, before, after2019/12/09 07:28:27
- [CSS] 範囲と指定に関する選択子(全体選択子、要素選択子、孫選択子、子選択子、隣接選択子)2019/12/06 07:27:36
- [CSS] 疑似クラス - only-child, only-of-type, empty, empty, root2019/12/05 07:29:15
- [CSS] 疑似クラス - first-child, last-child, first-of-type, last-of-type2019/12/04 07:28:37
- [CSS] 疑似クラス - nth-child, nth-of-type, nth-last-child, nth-last-of-type2019/12/03 07:21:20
- [CSS] 属性選択子2019/12/02 07:32:37
- [CSS] Selector(選択子)2019/11/28 07:28:03
- [CSS] CSS Stylesとは?2019/11/27 07:30:30
最新投稿
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07