こんにちは。明月です。
CSSの選択子で一番良く使う選択子はタグによって、「id」によって(#id)、「class」によって(.class)が一番良く使う選択子で次がこの属性選択子ではないかと思います。
Htmlタグではタグ名があるし、タグテキストがあります。そして属性(アトリビュート)がありますね。
<!-- タグ名は「input」、属性は「type」、「id」、「value」です。 -->
<input type="text" id="test" value="100%">
CSS側で上の属性によって選択しましょう。
<!DOCTYPE">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<style>
input,a{
width: 100px;
height: 50px;
margin:10px;
}
</style>
</HEAD>
<BODY>
<input type="textbox" readonly="readonly" value="readonly"><br />
<input type="textbox" value="normal"><br />
<input type="button" value="button"><br />
<input type="submit" value="submit button"><br />
<a href="http://www.nowonbun.com" style="display:block;">明月の開発ストーリ</a><br />
<a href="https://www.nowonbun.com" style="display:block;">明月の開発ストーリ</a><br />
<a href="http://localhost" style="display:block;">明月の開発ストーリ</a><br />
</BODY>
</HTML>
上の例は全て「input」タグが4つ、「a」タグが3つがありますね。
CSSmp属性選択子で選択してスタイルを付けましょう。
/*inputタグでreadonly属性がある要素*/
input[readonly]{
border:1px solid #000;
}
/*inputタグでtypeの属性がbuttonの要素*/
input[type="button"]{
border:1px solid red;
}
/*inputタグでvalueの属性がsubmitの文字で含めている要素*/
input[value~="submit"]{
border:1px solid blue;
}
/*inputタグでhrefの属性がhttpsで始まる要素*/
a[href^="https"]{
color:green;
}
/*inputタグでhrefの属性がlocalhostで終わる要素*/
a[href$="localhost"]{
color:gray;
}
上の例をみればBodyの中でタグは全て7つがあります。inputタグは4つで、aタグが3つがあります。
属性選択子はブランケット([])で選択します。
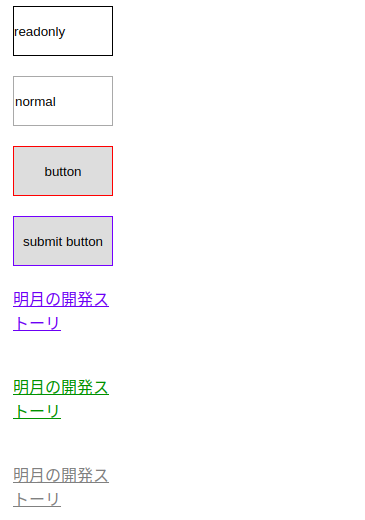
上の通りで一番上のテキストボックスは枠が黒くなりますね。
2つ目のスタイルはボタンタイプのinputタグの枠が赤になります。
3つ目はvalue属性、つまり、値がsubmitを含めているボタンは枠が青になります。
4つ目はhrefの属性が「https」で始まる「a」タグの文字が緑になります。
5つ目はhrefの属性が「localhost」で終わる「a」タグの文字がグレーになります。

属性選択子はCSS Selectorの中で良く使う選択子です。
- [CSS] 位置(position),表示(display)スタイル2019/12/13 20:08:50
- [CSS] border(枠)、余白スタイル - border, margin, padding2019/12/12 20:16:43
- [CSS] 文字スタイル2019/12/11 21:13:22
- [CSS] その他の疑似選択子 - link, visited, target, enabled, disabled, not, active, hover, focus2019/12/10 07:31:28
- [CSS] 疑似要素選択子 - fist-line, first-letter, before, after2019/12/09 07:28:27
- [CSS] 範囲と指定に関する選択子(全体選択子、要素選択子、孫選択子、子選択子、隣接選択子)2019/12/06 07:27:36
- [CSS] 疑似クラス - only-child, only-of-type, empty, empty, root2019/12/05 07:29:15
- [CSS] 疑似クラス - first-child, last-child, first-of-type, last-of-type2019/12/04 07:28:37
- [CSS] 疑似クラス - nth-child, nth-of-type, nth-last-child, nth-last-of-type2019/12/03 07:21:20
- [CSS] 属性選択子2019/12/02 07:32:37
- [CSS] Selector(選択子)2019/11/28 07:28:03
- [CSS] CSS Stylesとは?2019/11/27 07:30:30
- [HTML] Open graph(ogタグ)2019/11/26 07:42:20
- [HTML] Metaタグに関して(SEO最適化)2019/11/25 20:16:18
- [HTML] HTMLタグ構造2019/11/22 19:49:41
最新投稿
- check2024/04/10 19:03:53
- [Java] 64.Spring bootとReactを連結する方法(Buildする方法)2022/03/25 21:02:18
- [Javascript] Node.jsをインストールしてReactを使う方法2022/03/23 18:01:34
- [Java] 63. Spring bootでcronスケジューラとComponentアノテーション2022/03/16 18:57:30
- [Java] 62. Spring bootでWeb-Filterを設定する方法(Spring Security)2022/03/15 22:16:37
- [Java] JWT(Json Web Token)を発行、確認する方法2022/03/14 19:12:58
- [Java] 61. Spring bootでRedisデータベースを利用してセッションクラスタリング設定する方法2022/03/01 18:20:52
- [Java] 60. Spring bootでApacheの連結とロードバランシングを設定する方法2022/02/28 18:45:48
- [Java] 59. Spring bootのJPAでEntityManagerを使い方2022/02/25 18:27:48
- [Java] 58. EclipseでSpring bootのJPAを設定する方法2022/02/23 18:11:10
- [Java] 57. EclipseでSpring bootを設定する方法2022/02/22 19:04:49
- [Python] Redisデータベースに接続して使い方2022/02/21 18:23:49
- [Java] Redisデータベースを接続して使い方(Jedisライブラリ)2022/02/16 18:13:17
- [C#] Redisのデータベースを接続して使い方2022/02/15 18:46:09
- [CentOS] Redisデータベースをインストールする方法とコマンドを使い方2022/02/14 18:33:07